Contenido
Inicio ” Windows 10 ” Fluent XAML Theme Editor Preview Details
Detalles de la vista previa del editor de temas de XAML
12
Microsoft ha lanzado la versión de previsualización de FluentXAMLTheme Editor para los desarrolladores que utilizan al menos Windows 10 SDKBuild 17723. La herramienta está a disposición del público en el repositorio de Insiders en Github para su comprobación. Puede que tenga esta herramienta en su memoria, ya que ofrecen una herramienta en la sesión de inBuild 2018 que establece el tema de color para su aplicación usandoColorPaletteResourcesAPI.
Puede descargar la versión de vista previa del Editor de Temas de FluentXAML desde Github y empezar a colorear su aplicación ahora. Vamos a aquí con los detalles de los métodos para utilizarlo para refinar los colores, crear, guardar, cargar presets, comprobar el ratio de contraste, exportar y aplicar al tema.

>Cómo>>
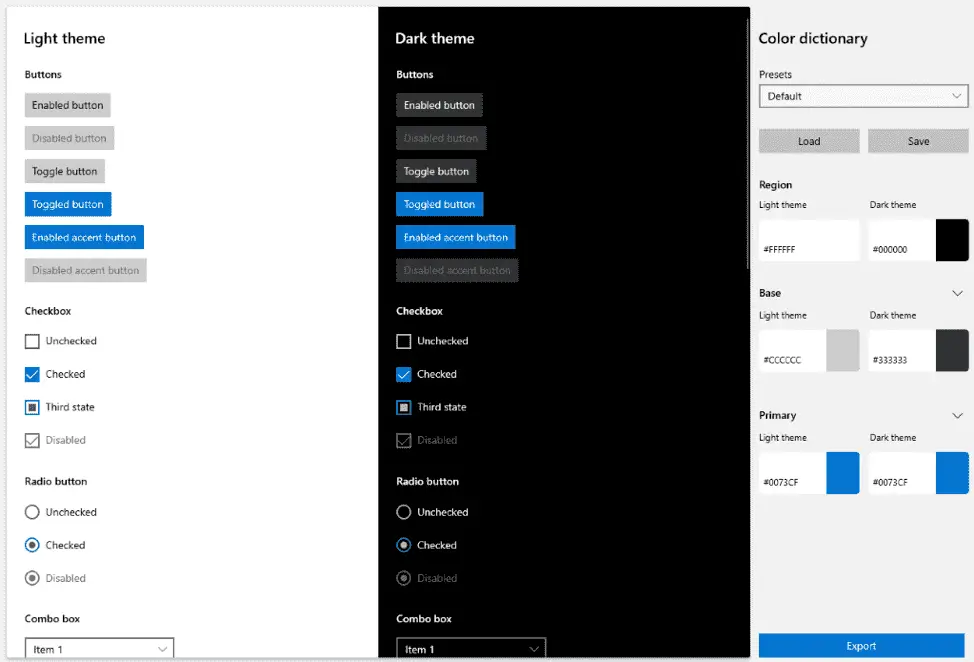
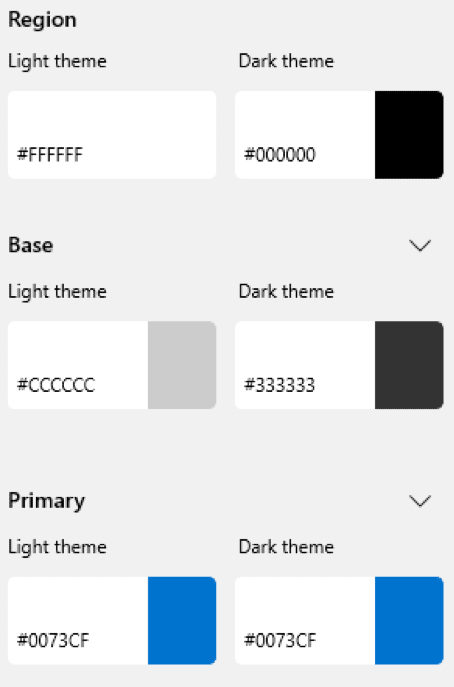
Usando la construcción de vista previa, puede seleccionar 3 colores principales para los temas Drak y Light en la vista de propiedades de la derecha etiquetada Color Dictionary –

>> Región – Este es el fondo sobre el que se asientan todos los controles (comandos), que es un recurso diferente que no existe en nuestro framework.
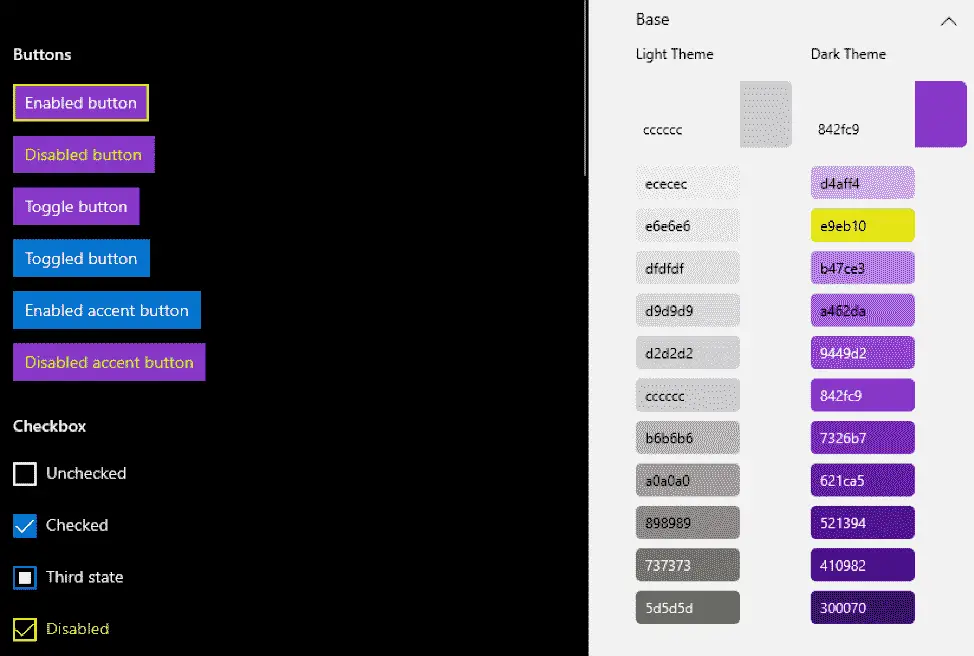
El diccionario de colores se utiliza en más ubicaciones para mostrar estados de reposo alternativos para los controles cambiados. Se trata de una selección de listas, ya sea de casillas de verificación o de estados comprobados por botones de radio, de valores de fila de los deslizadores y de otras partes de control. Las ubicaciones seleccionadas deben ser exhibidas como diferentes de su estado de reposo predeterminado una vez interactuadas.
Refinar los colores
Usted tiene la habilidad de extender cualquiera de los 3 colores principales para percibir una lista de los colores menores que lo alteran en ciertos controles en un nivel adicionalmente refinado.

En>>> En
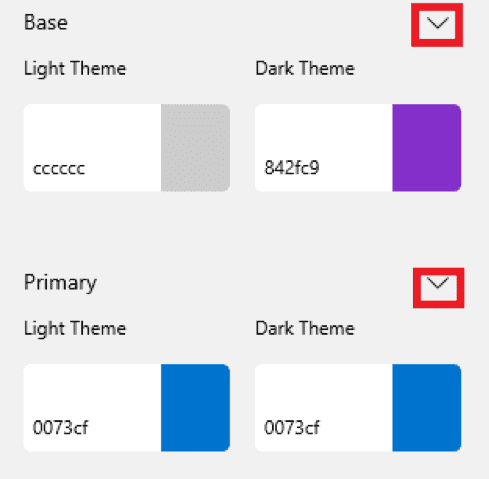
Para expandir la vista detallada, haga clic en la flecha delante de los botones de colores principales:

>Crear,>Crear
El editor incluye algunos presets para obtener la vista de cómo se ve un tema en la aplicación.
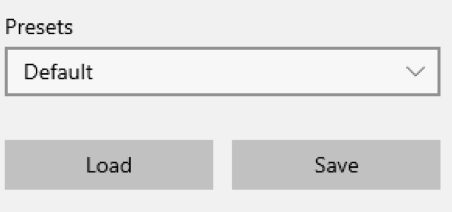
El desplegable de preajuste se encuentra en la parte superior del panel de propiedades del Diccionario de color.

>Cuando>
Cuando esté listo para empezar a crear su tema, ¡simplemente comience a editar los colores! Una vez que haya comenzado a ajustar el editor, las PresetsComboBox pasan del nombre del preset a Custom –
Esto indica que ha comenzado un nuevo tema temporal que es Personalizado. Los cambios que realice no afectarán a ninguno de los otros presets de ese cuadro.
- Una vez que esté de acuerdo con los cambios, simplemente haga clic en el botón Guardar y busque el punto deseado.
- De la misma manera, puede acceder a los archivos guardados de JSON haciendo clic en el botón Cargar y navegando hasta la ubicación del archivo de su tema guardado.
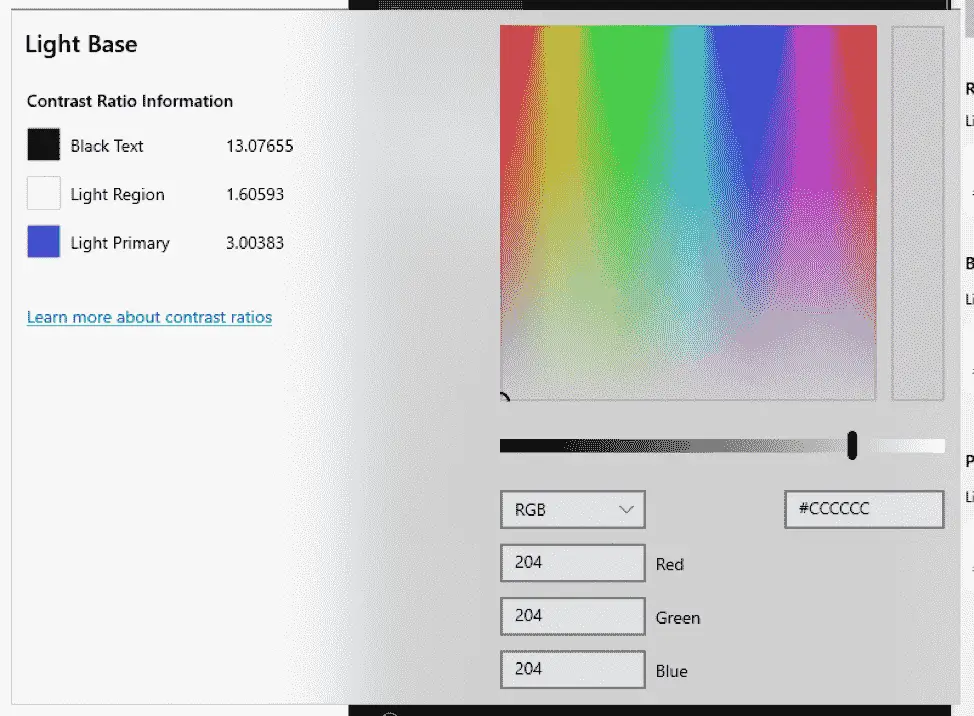
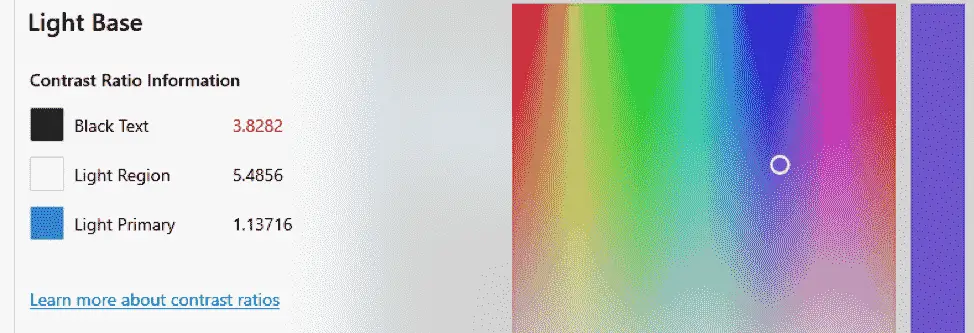
Compruebe la relación de contraste en la aplicación Fluent XAML Theme Editor Preview
Por último, debe ser compatible con el contraste al crear el tema. Encontrará una pequeña lista de información de contraste en el lado izquierdo de la ventana de selección de color cuando seleccione su color.

>Aquí,>Aquí
Obtendrá una advertencia junto al valor de contraste cuando el color elegido caiga por debajo de la relación de contraste estándar de 4,5:1.

>Para contrastar las relaciones y su importancia.
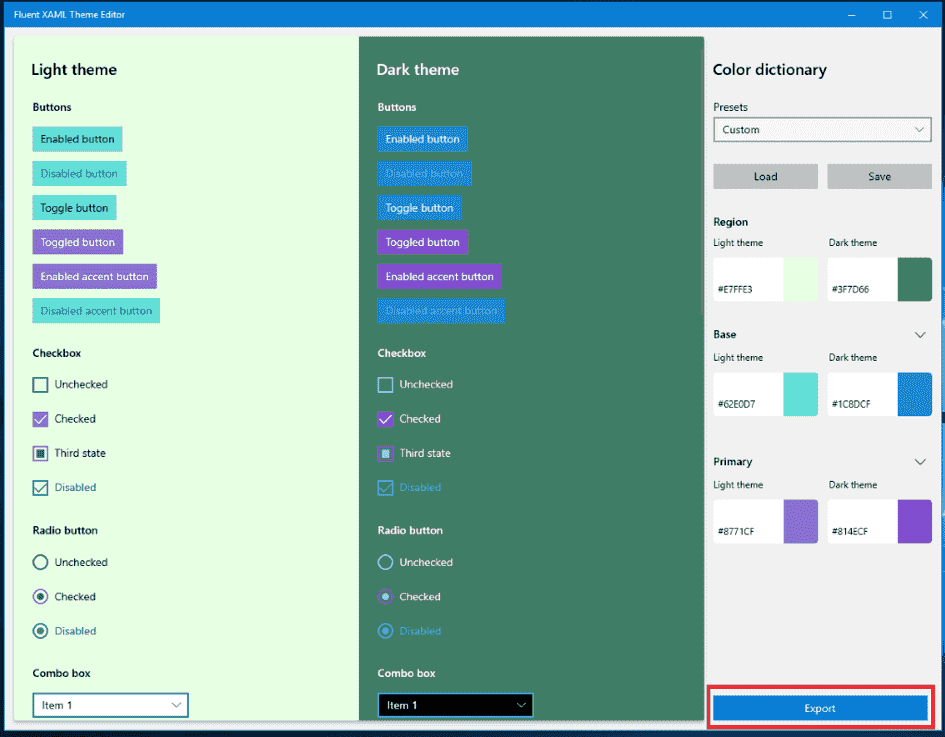
Exportar y usar el tema en una aplicación
Necesitará hacer clic en el botón Exportar en la parte inferior del panel de propiedades del Diccionario de Color para utilizarlo en su aplicación.

>A>

>Sin embargo,>Pero
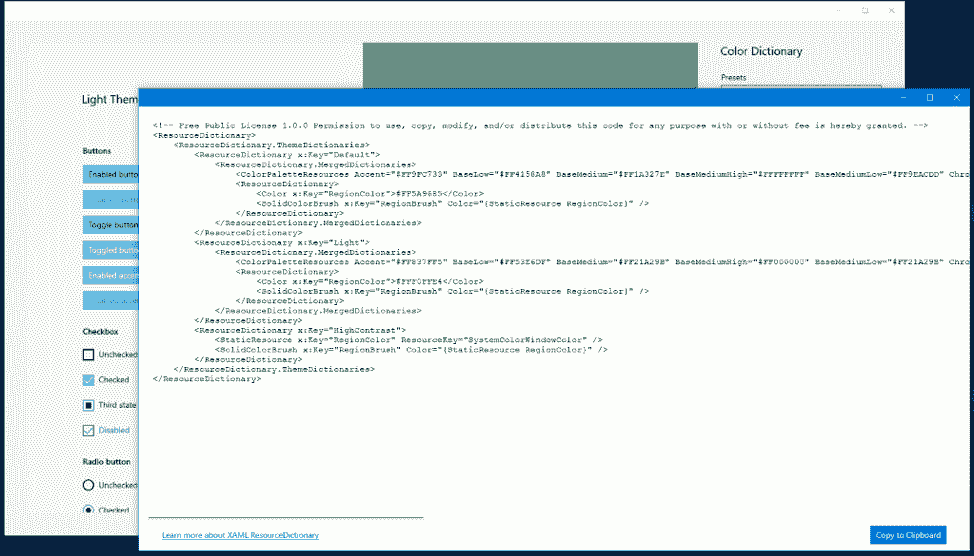
Una vez que haya decidido utilizarlo en su aplicación, haga clic en el botón Copiar al Portapapeles en la parte inferior derecha y navegue hasta la solución UWP Visual Studio.
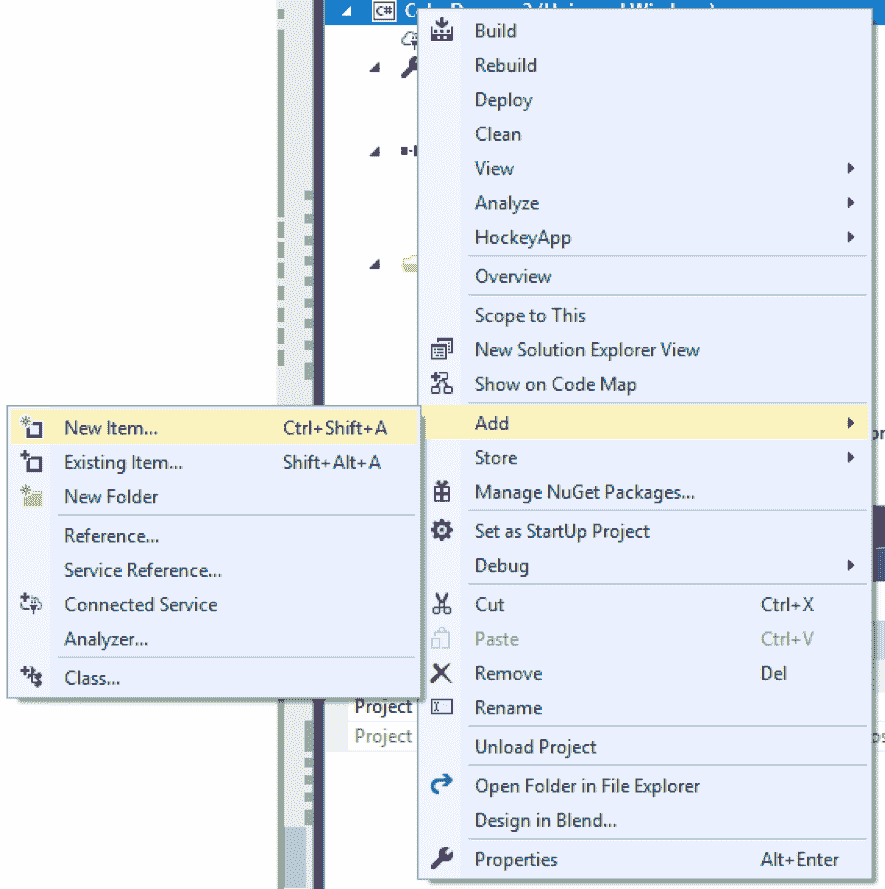
Cuando haya llegado a Visual Studio, haga clic con el botón derecho del ratón en la solución del proyecto, disponible en el Explorador de soluciones.

>Y>>

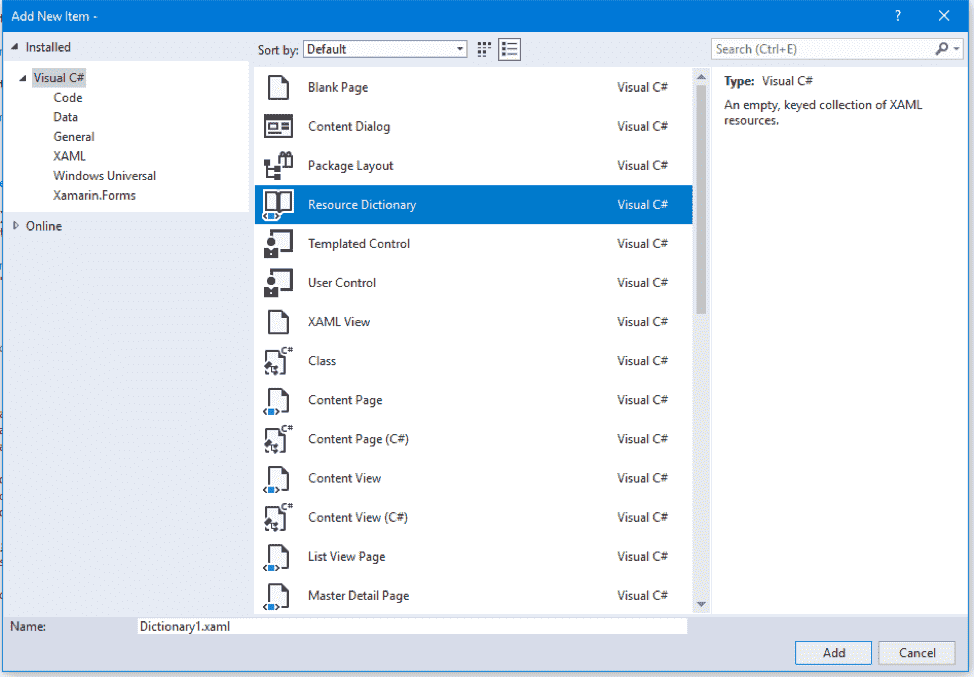
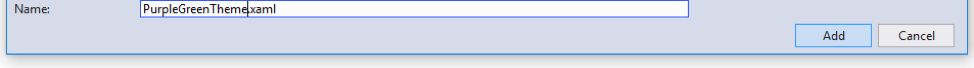
Nombre>>Nombre

>Eso

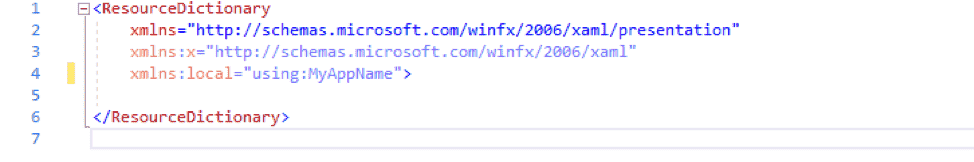
>Ahora>

>Finalmente,>Finalmente
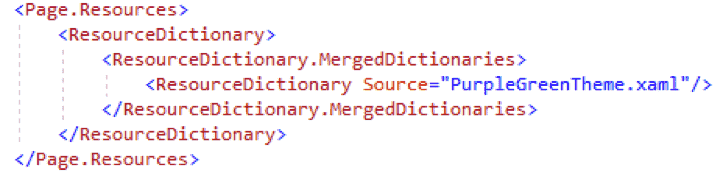
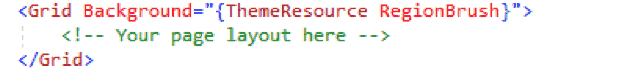
Por lo tanto, querrá acceder a su página orapp.xaml (en función de la cantidad de su aplicación a la que desee que se aplique el tema). A continuación, fusione el diccionario temático con los recursos de esa página o aplicación.

>Por último,>

>En
Determinación del alcance del tema
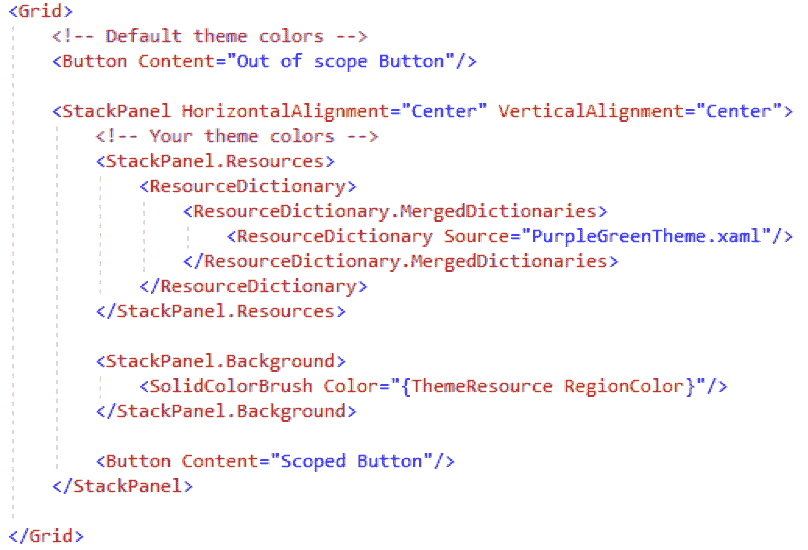
Más bien, si desea ampliar los colores de su tema a un área menor, también puede poner todo ese poder en un contenedor (como StackPanel o Grid). El tema se referirá simplemente a los controles que viven bajo ese contenedor –

>Usa tu–
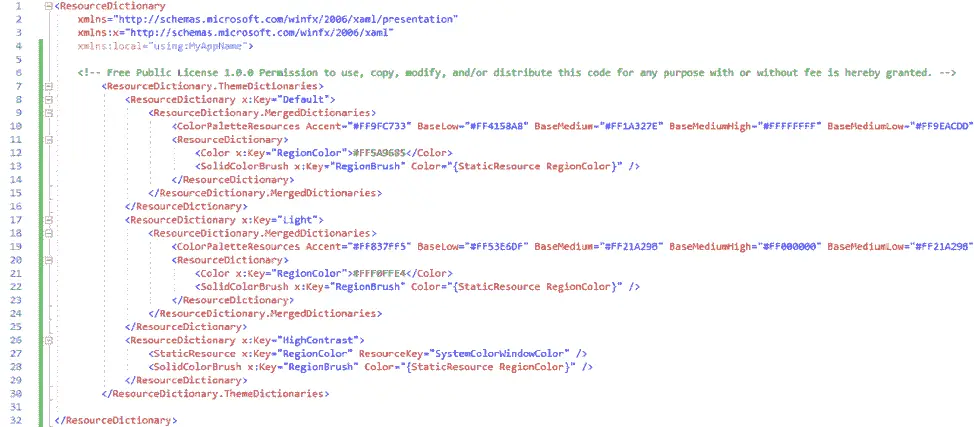
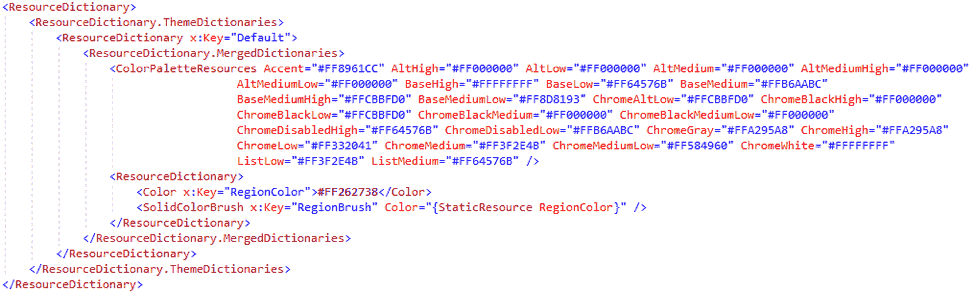
Cuando exporte el tema creado, notará una marca de revisión de “ResourceDictionary” con una definición de “ColorPaletteResources” de la siguiente manera –

Paleta de coloresRecursosis>> Paleta de colores
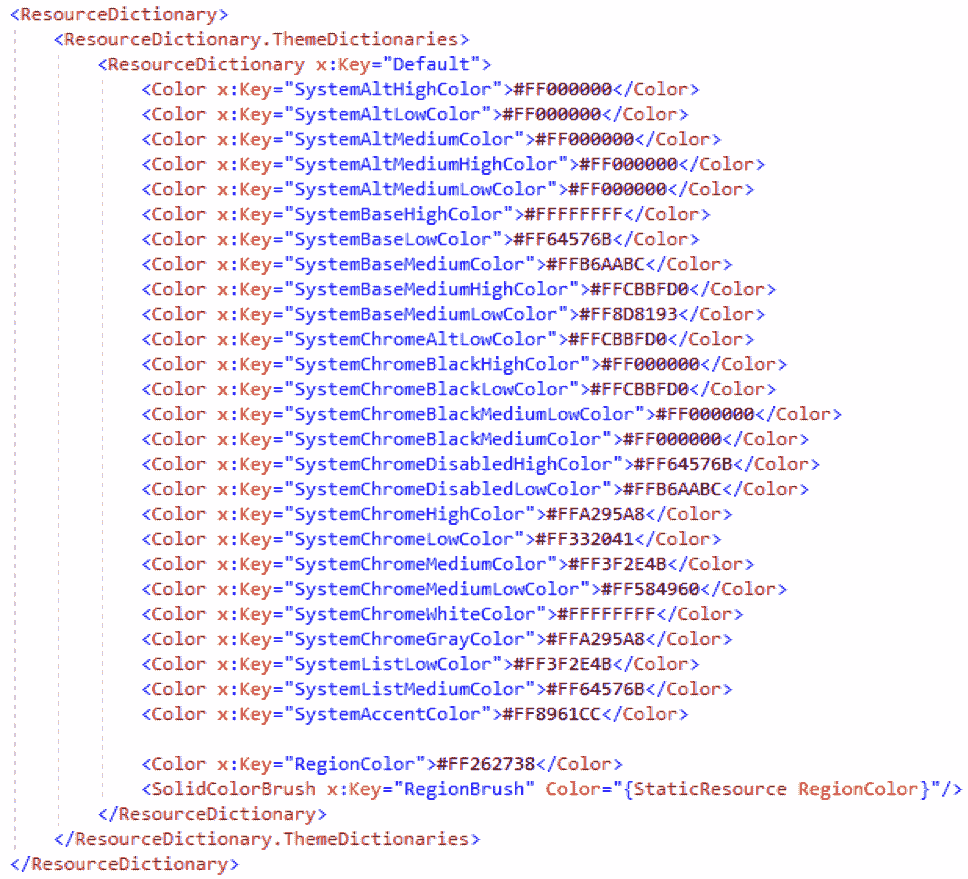
En caso de que quisieras usar el mismo tema para trabajar a nivel descendente, tendrías que definir cadaSystemColor discontiguous con cada color de tu tema –

En>>> En
Sin embargo, en el SDK anterior a 17723, esta modificación de formato de marcación también habilitará el tema, pero no funcionará en el nivel de control de alcance, la página o el contenedor. “ColorPaletteResources” es la API (Interfaz de Programación de Aplicaciones) que permite el comportamiento de copiado. Este formato de marcado sólo será útil en el nivelapp.xaml para SDK más antiguo.
Empiece hoy mismo
Para comenzar con la vista previa del editor de temas de XAML, avance al repositorio de GitHub para la aplicación.
Fuente: blog de desarrolladores de Windows.